|
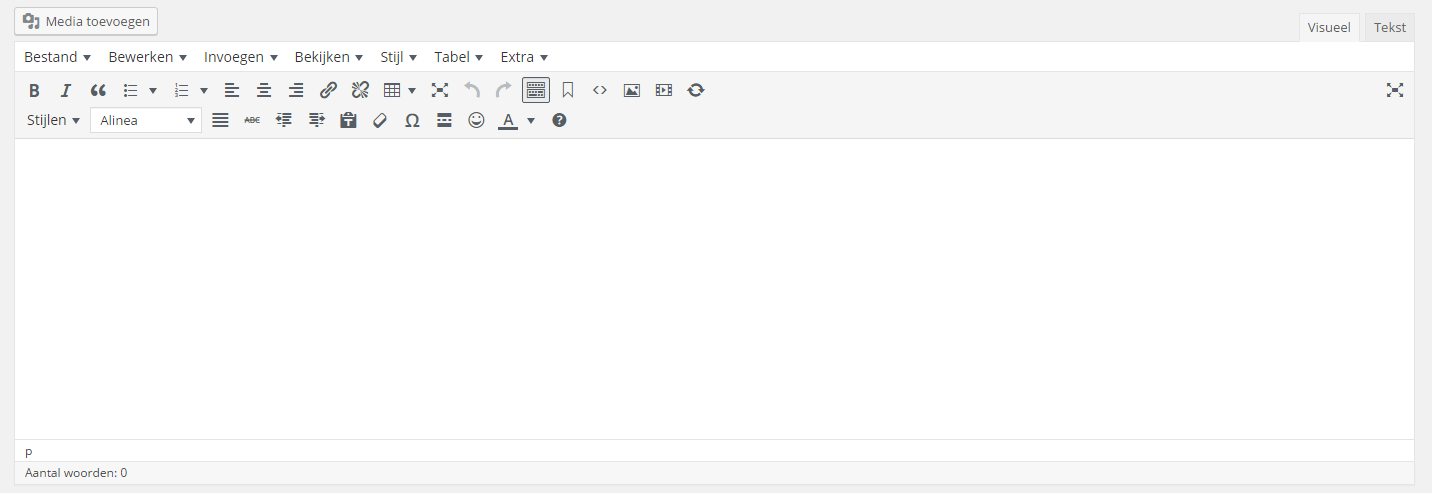
Hieronder ziet u een screenshot van hoe een WYSIWYG veld eruit ziet in Wordpress. Onder de screenshot kunt u per icoon zien wat de werking is.

 Een afbeelding of video uploaden Een afbeelding of video uploaden
 Tekst dikgedrukt maken Tekst dikgedrukt maken
 Tekst cursief maken Tekst cursief maken
 Een blockquote maken Een blockquote maken
 Tekst opsommen met bolletjes Tekst opsommen met bolletjes
 Tekst opsommen met cijfers Tekst opsommen met cijfers
 Tekst links uitlijnen Tekst links uitlijnen
 Tekst centreren Tekst centreren
 Tekst rechts uitlijnen Tekst rechts uitlijnen
 Een link toevoegen aan een afbeelding of tekst Een link toevoegen aan een afbeelding of tekst
 Een link verwijderen van een afbeelding of tekst Een link verwijderen van een afbeelding of tekst
 Een tabel aanmaken Een tabel aanmaken
 De WYSIWYG op volledig scherm weergeven De WYSIWYG op volledig scherm weergeven
 Een stap terug Een stap terug
 Een stap vooruit Een stap vooruit
 De toolbar weergeven De toolbar weergeven
 Een anker toevoegen Een anker toevoegen
 Broncode (Hier kan HTML code worden toegevoegd) Broncode (Hier kan HTML code worden toegevoegd)
 Een afbeelding invoegen Een afbeelding invoegen
 Een filmpje invoegen Een filmpje invoegen
 Met stijlen kun je verschillende opmaken bepalen voor de tekst Met stijlen kun je verschillende opmaken bepalen voor de tekst
 Met alinea kun je van een stuk tekst een alinea, paragraaf, titel etc. maken Met alinea kun je van een stuk tekst een alinea, paragraaf, titel etc. maken
 Tekst uitvullen Tekst uitvullen
 Tekst doorstrepen Tekst doorstrepen
 Tekst naar links inspringen Tekst naar links inspringen
 Tekst naar rechts inspringen Tekst naar rechts inspringen
 Plakken Plakken
 Opmaak verwijderen Opmaak verwijderen
 Speciale tekens vinden Speciale tekens vinden
 Een "lees meer" tag invoegen Een "lees meer" tag invoegen
 Een smiley invoegen Een smiley invoegen
 Tekstkleur veranderen Tekstkleur veranderen
 Alle toetscombinaties op een rij Alle toetscombinaties op een rij
|